Shop-Design auswählen & anpassen
Abschnitte der Bedienung:
Auswahl
Arbeiten mit Themes
Layout anpassen

Auswahl
So findest du das passende Shop-Design.
Passe dein Shop-Design an und präsentiere dich, deine Marke und deine Produkte in deinem unverwechselbaren Stil:
- Zeige dein Logo.
- Wähle deine Farben und Schriften.
- Richte Startseite flexibel ein.
- Ergänze weitere Anpassungen wie Produktinformationen, Navigation und Einstellungen.
Shop-Designs bearbeiten
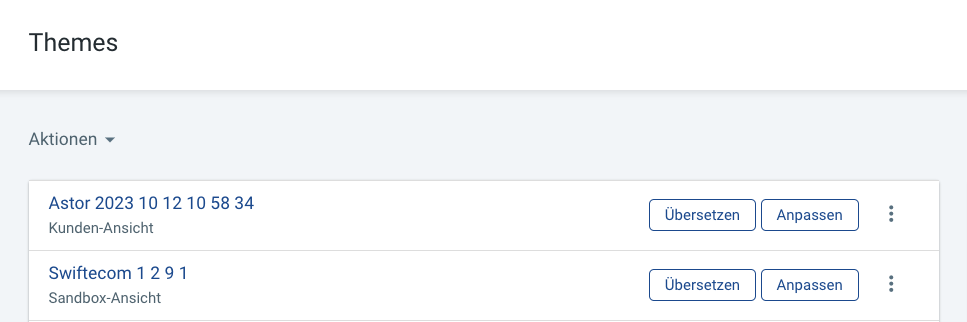
Deine Shop-Designs findest du unter Online-Shop > Themes.
Sie werden in einer Liste angezeigt:

Arbeiten mit Themes
So passt du dein Shop-Design an und lädst weitere Themes.
Kostenfreies Design Astor
Das Design Astor ist bereits in deinem Shop installiert. Es entspricht allen rechtlichen Vorgaben und ist natürlich auch barrierefrei.
Premium Designs
Im Theme Store findest du weitere Shop-Designs. Diese erwirbst direkt vom Anbieter gegen einen einmaligen Kaufpreis. Dir wird eine Datei zugesendet, die du unter Online-Shop > Themes hochlädst. Wie beim Design Astor, kannst du hier auch den Code verändern (lassen), um individuelle Anpassungen zu bekommen.
Kunden- und Sandbox-Ansicht
Wenn du mehrere Designs installiert hast, kannst du zwischen folgenden Ansichten wählen:
- Kundenansicht: Diese Ansicht sehen deine Kunden.
- Sandbox-Ansicht: Diese Ansicht ist nur für dich sichtbar. Du kannst in dieser Ansicht Änderungen am Design vornehmen, während deine Kunden ein anderes Design sehen.

Nicht aktivierte Designs bleiben in der Liste und können jederzeit wieder aktiviert werden.
Einrichtung von Designs
So passt du das Design deines Themes an.
Das Einrichten ist mit allen Designs gleich:
- Klicke auf Anpassen neben dem gewünschten Design.

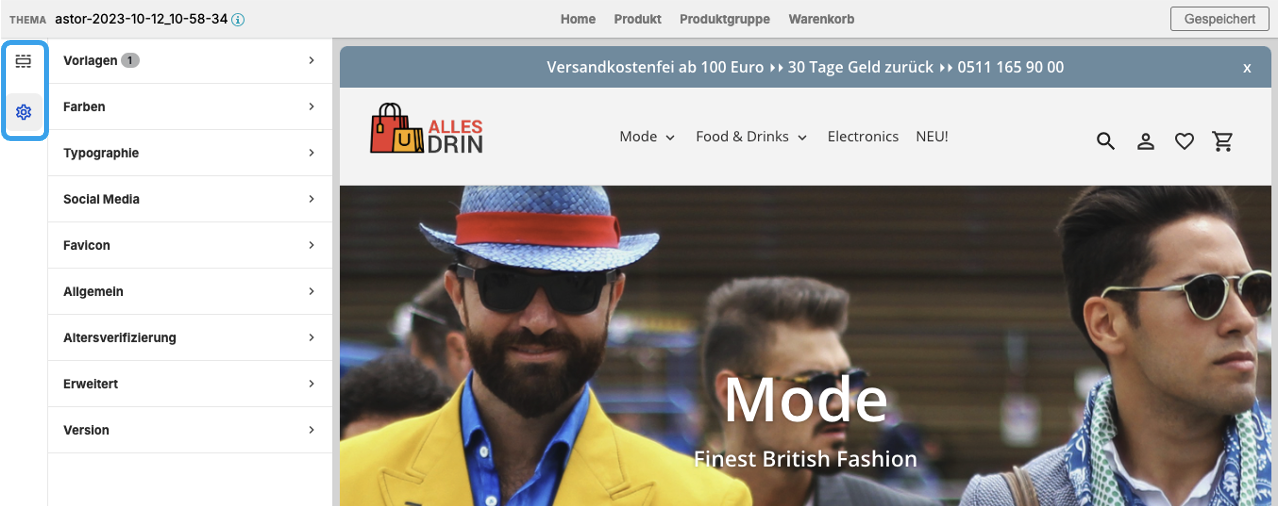
Ein neuer Tab in deinem Browser wird geöffnet und zeigt den Design-Konfigurator.
- Wechsle zwischen "Einstellungen" und "Bereiche" links oben im Menü.

Einstellungen
Lege generelle Einstellungen fest, wie Farben, Schriftgrößen usw.
Bereiche
Bearbeite die vier Seitentypen deines Shop-Designs:
- Startseite
- Produktgruppen-Seite
- Produktseite
- Warenkorb
Navigiere dazu im Vorschaufenster auf diese Seiten, dann werden dir die jeweils zur Seite passenden Einstellungen angeboten.
Beachte, dass Premium-Designs einzigartige Funktionen enthalten können, die spezifisch für dieses Design sind. Daher können wir keine allgemeinen Anleitungen für diese spezifischen Funktionen bereitstellen.
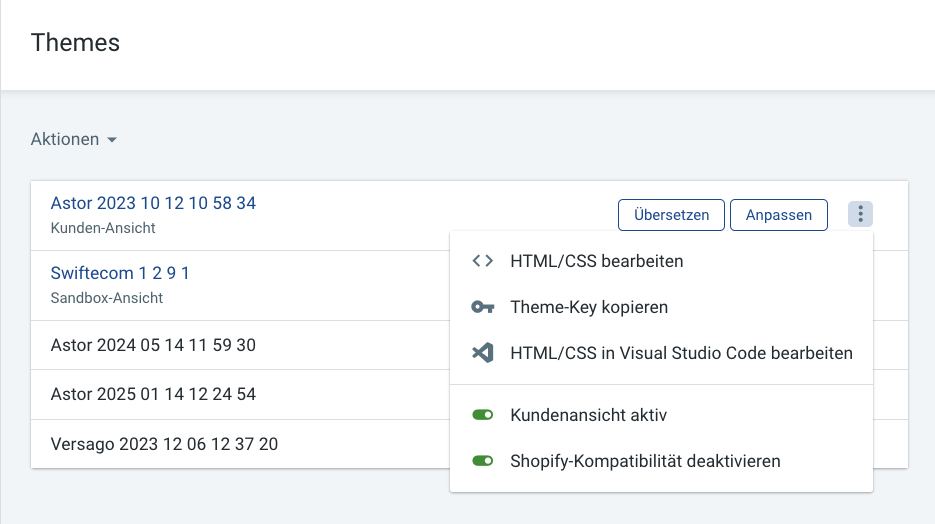
Theme Key und Bearbeitung von HTML/CSS
Der Theme Key wird nur in seltenen Fällen vom Support-Team benötigt.
Bearbeitung von HTML/CSS
Du hast vollen Zugriff auf die Template-Dateien. So bearbeitest du sie:
- Klicke auf die drei Punkte neben dem gewünschten Design und wähle "HTML/CSS bearbeiten" aus.
- HTML-Editor:
- Zugriff auf alle Design-Dateien
- Direkte Bearbeitung der Dateien im Editor
- FTP-Zugriff:
- Optionaler Zugriff auf den Template-Ordner
- Bearbeitung der Dateien mit deinem bevorzugten Editor
Die FTP-Zugriffsdaten findest du unter "Einstellungen" > "Weitere Einstellungen" > "FTP-Zugriff".
