Theme - Einstellungen
Theme - Einstellungen
Personalisiere das Erscheinungsbild deines Online-Shops einfach und effektiv, indem du Farben, Social-Media-Links und spezielle Icons wie das Favicon anpasst.
Mit dem Theme-Editor kannst du Vorschauen deiner Änderungen in Echtzeit auf verschiedenen Geräten sehen und die Änderungen mit einem Klick speichern.
Darüber hinaus bieten erweiterte Optionen dir die Möglichkeit, individuelle CSS- und HTML-Anpassungen vorzunehmen, um deinem Shop eine persönliche Note zu verleihen.
Richte das Design ein und mache deinen Shop einzigartig. Der Design-Konfigurator funktioniert per Mausklick, ohne Programmierung.
Bevor du dein Design einrichtest ist es am besten, wenn du Produkte, Produktgruppen und die Haupt-Navigation eingerichtet hast, denn dann siehst du diese auch im Shop und kannst bessere Design-Entscheidungen treffen.
Den Design-Konfigurator öffnen
- Klicke im Hauptmenü auf Online-Shop und wähle dann Themes. Die Liste der geladenen Themes wird angezeigt.
- Stelle sicher, dass das gewünschte Theme entweder im Modus Kundenansicht aktiviert oder Sandbox-Ansicht aktiviert ist. Mehr dazu hier ...
- Klicke am gewünschten Theme rechts auf Anpassen. Der Theme-Editor wird geöffnet.

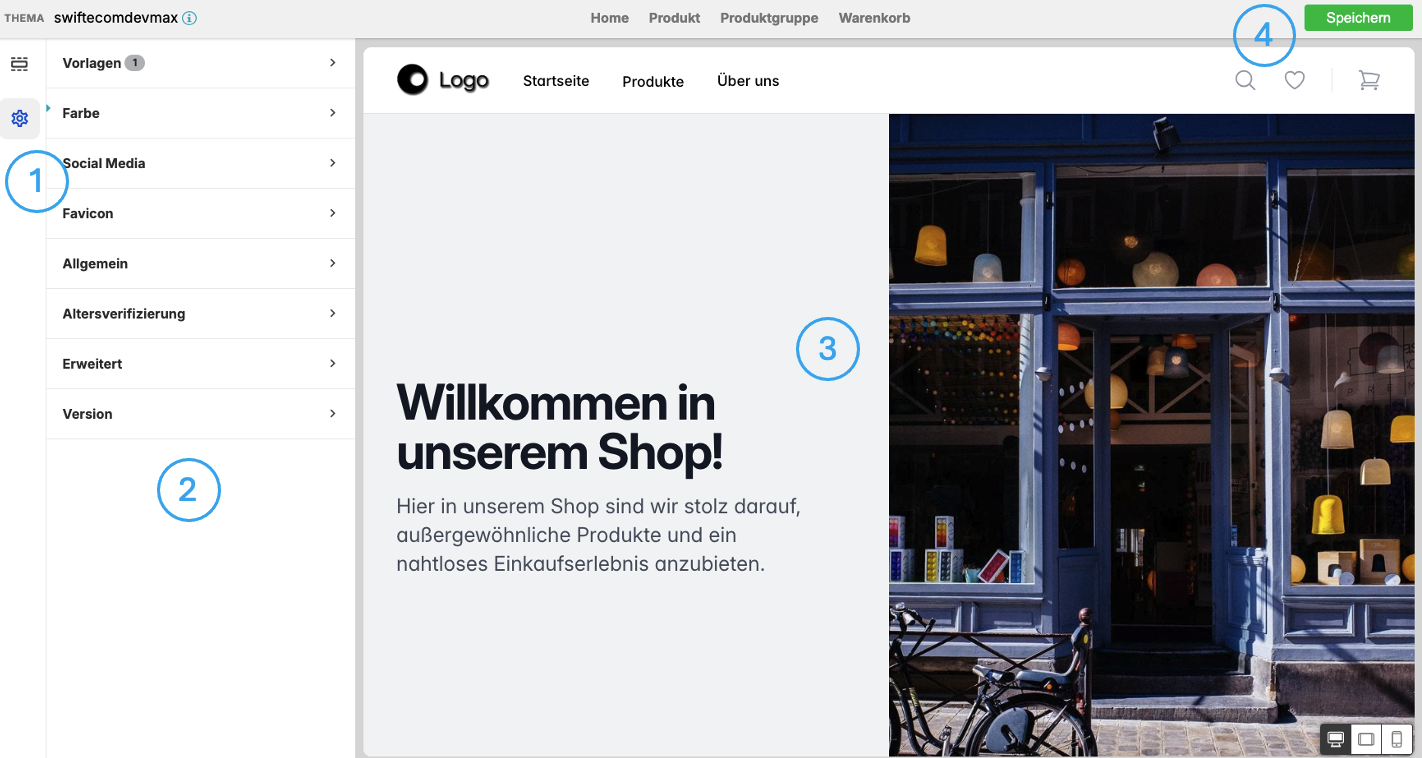
Aufbau der Ansicht Einstellungen

(1) Der Umschalter von Einstellungen (das Zahnrad-Symbol, hier aktiv) auf Bereiche.
(2) Das Hauptmenü mit den Einstellmöglichkeiten.
(3) Das Vorschaufenster, rechts unten mit dem Umschalter auf die Tablet- und Handy-Ansicht.
(4) Der Button Speichern, der erst aktiviert ist, wenn Änderungen vorgenommen wurden.
Funktionen bei den Einstellungen
Farbe
Setze die Farbe für deine Buttons und Sonderauszeichnungen.
Social Media
- Lade ein Bild zum Teilen auf Sozialen Medien.
- Zeige Social Sharing Buttons an deinen Produkten, so dass deine Besucher und Kunden deine Produkte auf ihren Sozialen Medien teilen können.
- Biete Links auf deine eigenen Social-Media-Seiten an.
Favicon
Das Favicon ist das kleine Icon, das im Reiter deines Browsers angezeigt wird, wenn dein Shop aufgerufen wird. Lade eine kleine Bilddatei im Format PNG mit den Abmessungen 32 x 32 Pixel.
![]()
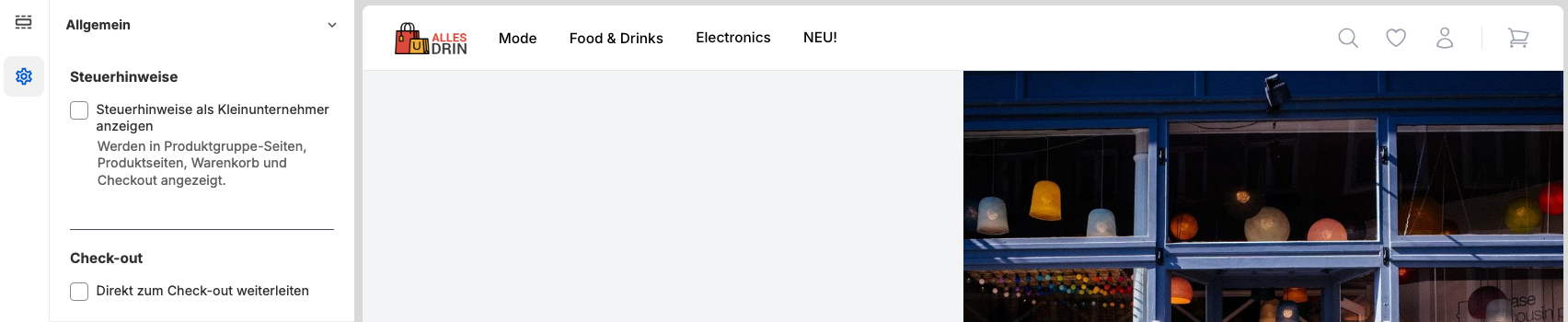
Allgemeine Einstellungen
- Steuerhinweis: Aktivieren, falls du als Kleinunternehmer von der Mehrwertsteuer befreit bist. Dadurch wird der entsprechende Hinweis im Checkout angezeigt.
- Checkout: Setze den Haken, wenn deine Kunden nach dem Klick auf "Zum Warenkorb" direkt in den Checkout geleitet werden sollen. Ohne Haken bleiben die Kunden im Warenkorb.

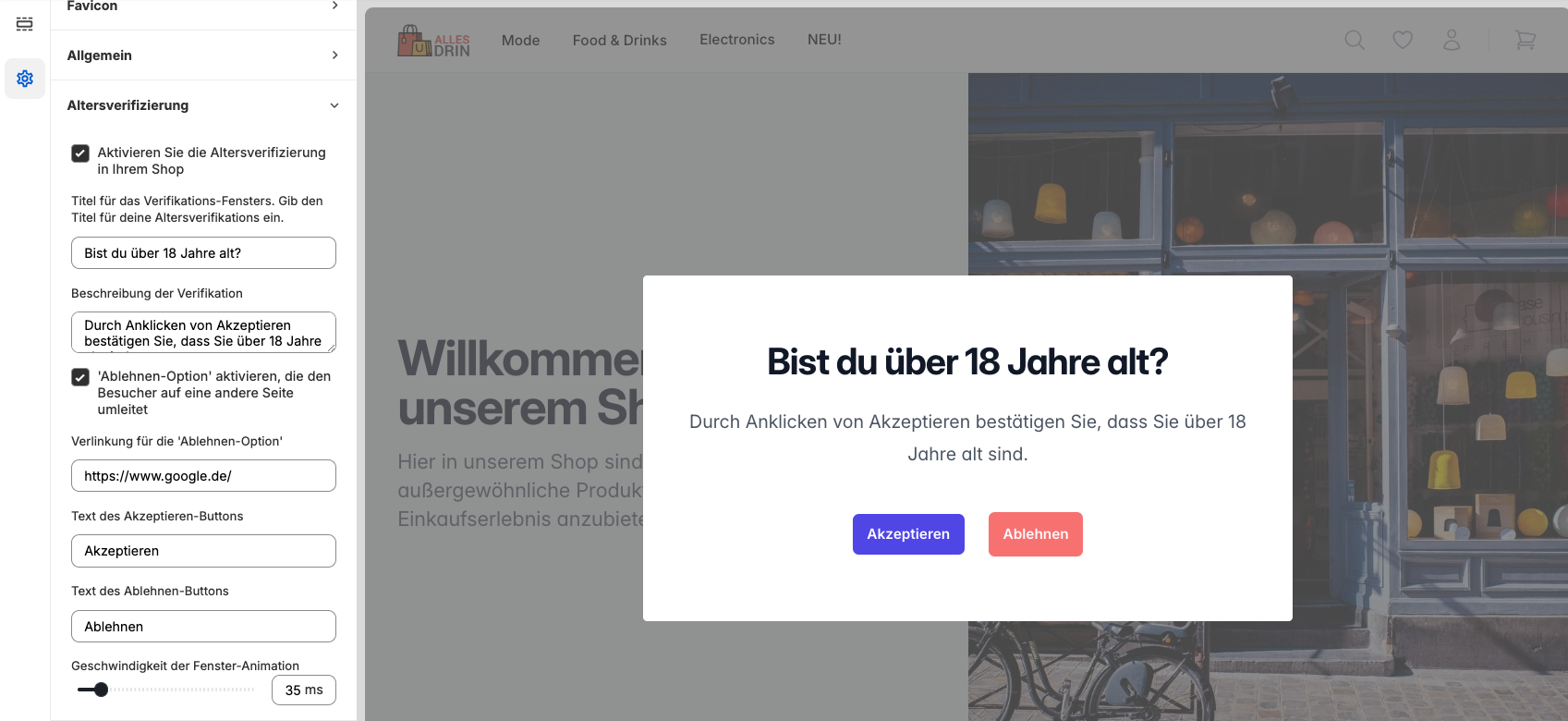
Alterverifikation
Dies ist vorgeschrieben für Produkte mit Jugendschutz. Aktiviere in diesem Fall das Sperrfenster mit der Altersabfrage.

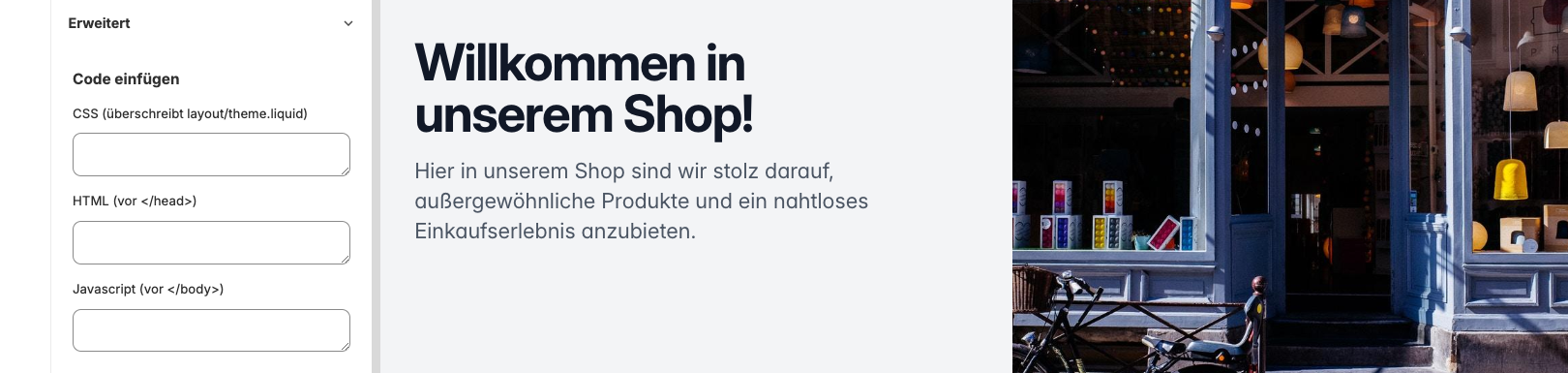
Erweiterte Optionen
Du kannst ein eigenes CSS verwenden, das die Datei layout/theme.liquid überschreibt. Außerdem können der Kopf- und Fußbereich mit eigenem HTML versehen werden.

Versionsinformationen
Hier siehst du die Versionsnummer des Shop-Designs.