Texte
Diese Elemente zeigen Texte auf deiner Startseite an:
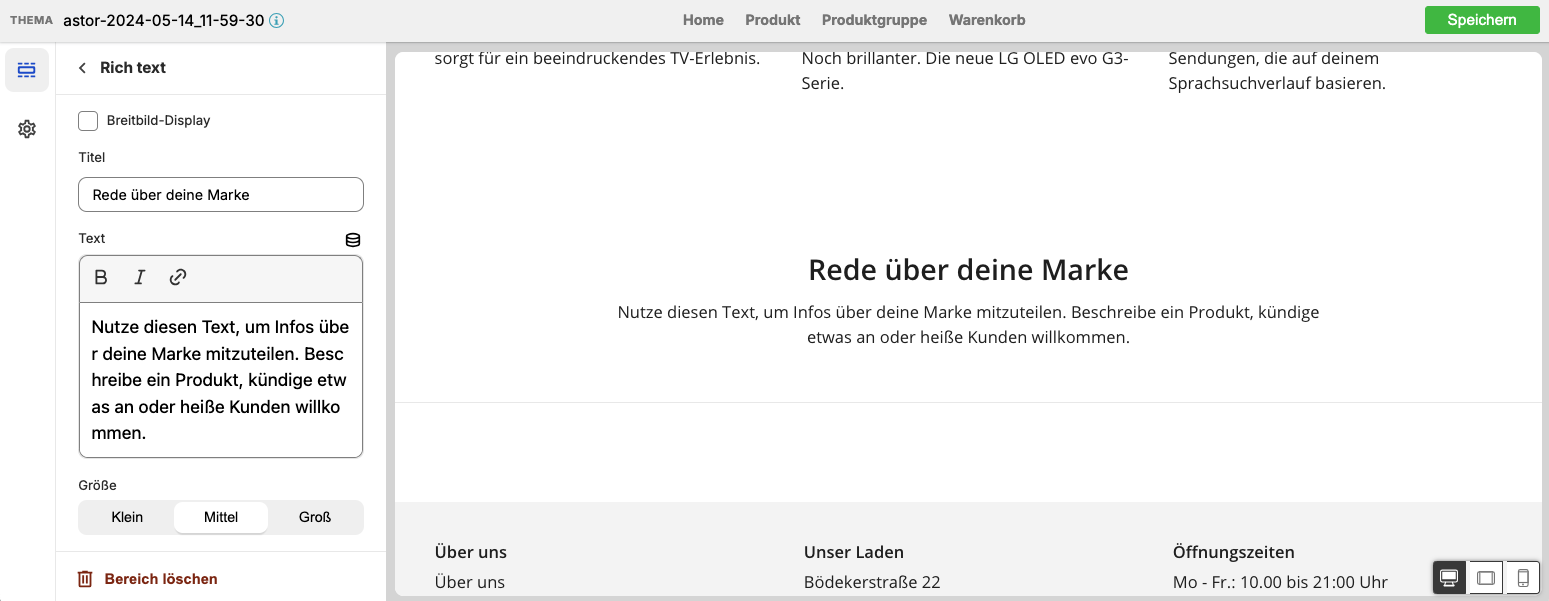
Rich Text
Die Textausrichtung kann zentriert, links oder rechts eingestellt werden.
- Du kannst Fett- und Kursivschrift verwenden.
- Die Textgröße ist in drei Stufen einstellbar: Klein, Mittel, Groß.

Tipps
- Die Schriftgrößen für den gesamten Shop werden unter Bereich > Typographie festgelegt.
- Zeilenumbrüche kannst du erzeugen, indem du gleichzeitig die Shift (⇧) und Enter (↩︎) Tasten drückst.
Foto mit Text
Das Element kann wahlweise das Foto links oder rechts zeigen. Der Button ist optinonal.
Tipp: Erzeuge Zeilenumbrüche mit gedrückter Shift-Taste (⇧) und Zeilenwechsel (↩︎).

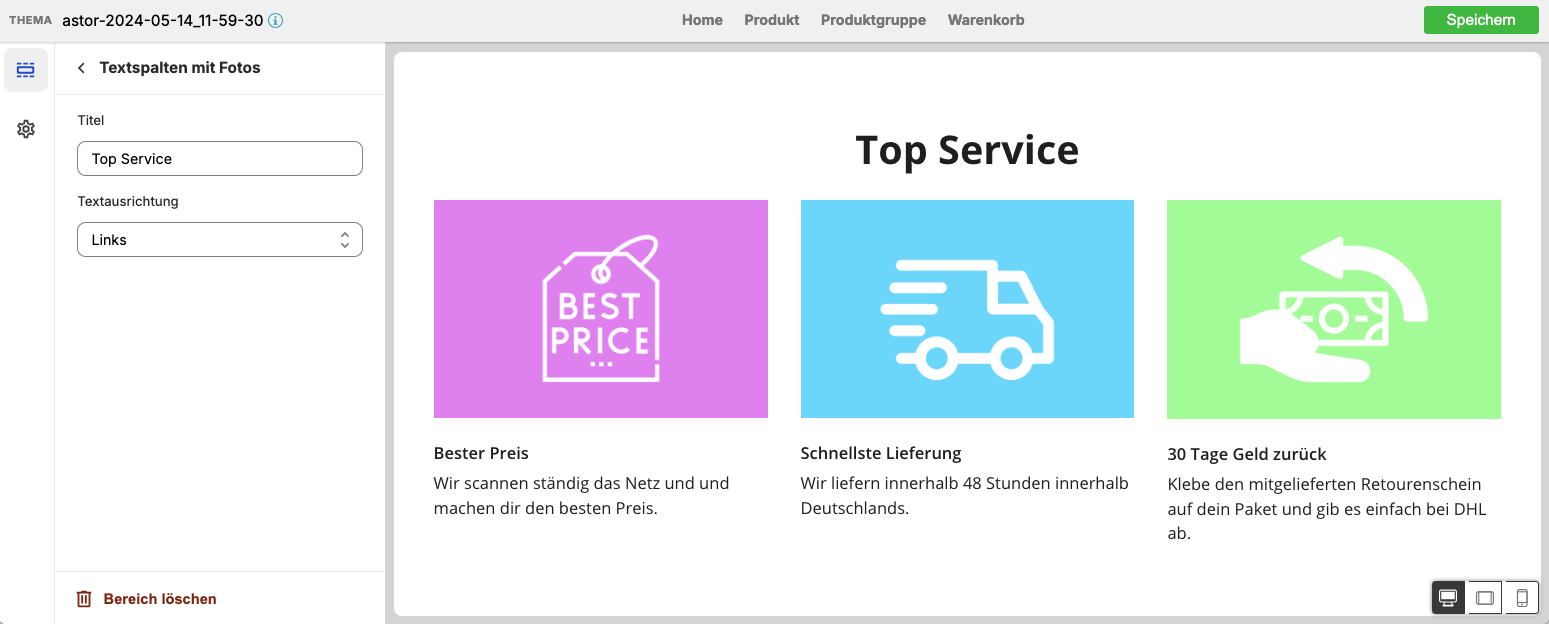
Textspalten mit Fotos
Ideal für kurze Mitteilungen, auch mit einem Button möglich, um die Besucher auf weitere Inhalte zu leiten. Die Anzahl der Elemente legst du selbst fest.
Du kannst die Bilder auch weglassen und so mehrspaltigen Text anzeigen.