
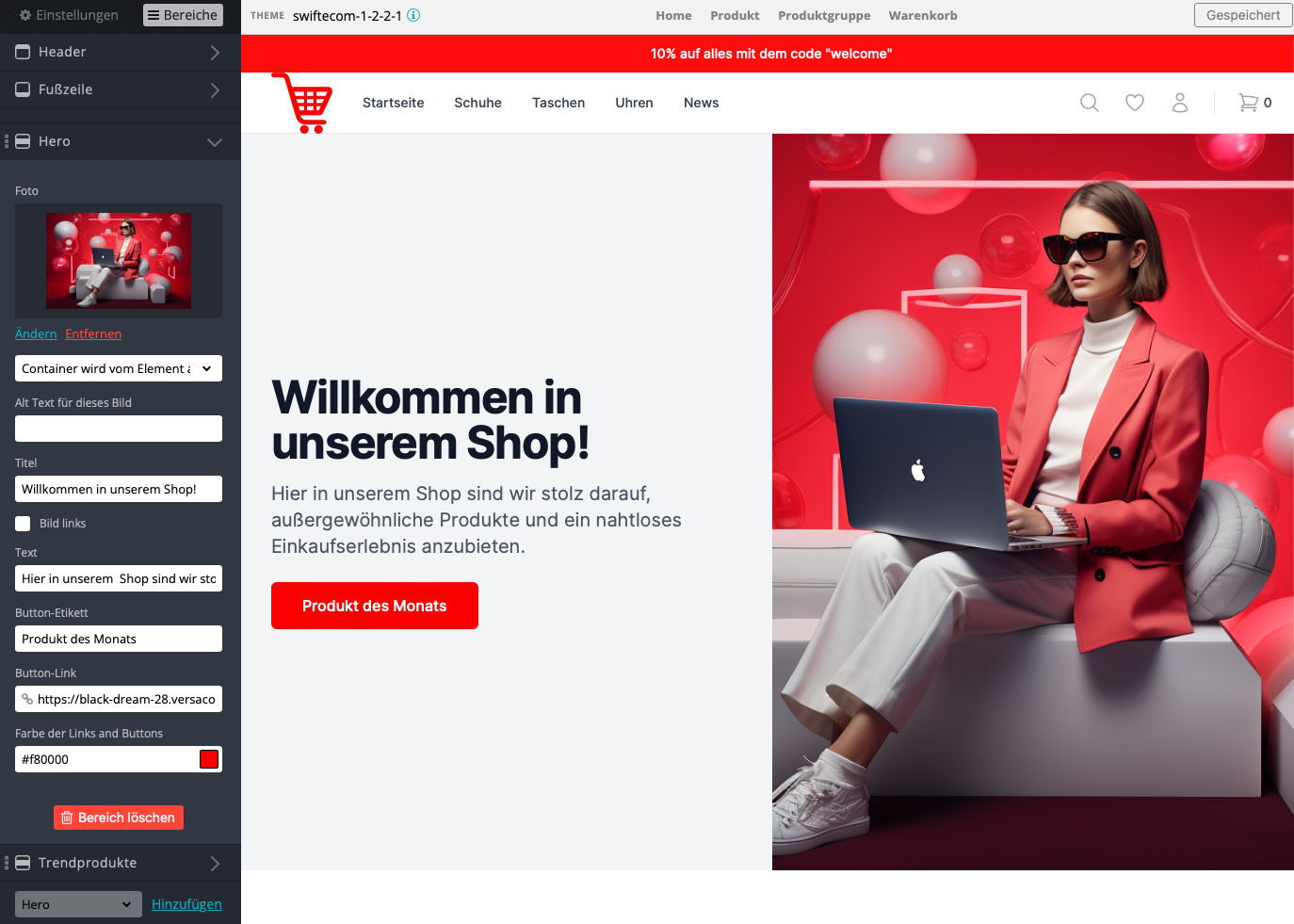
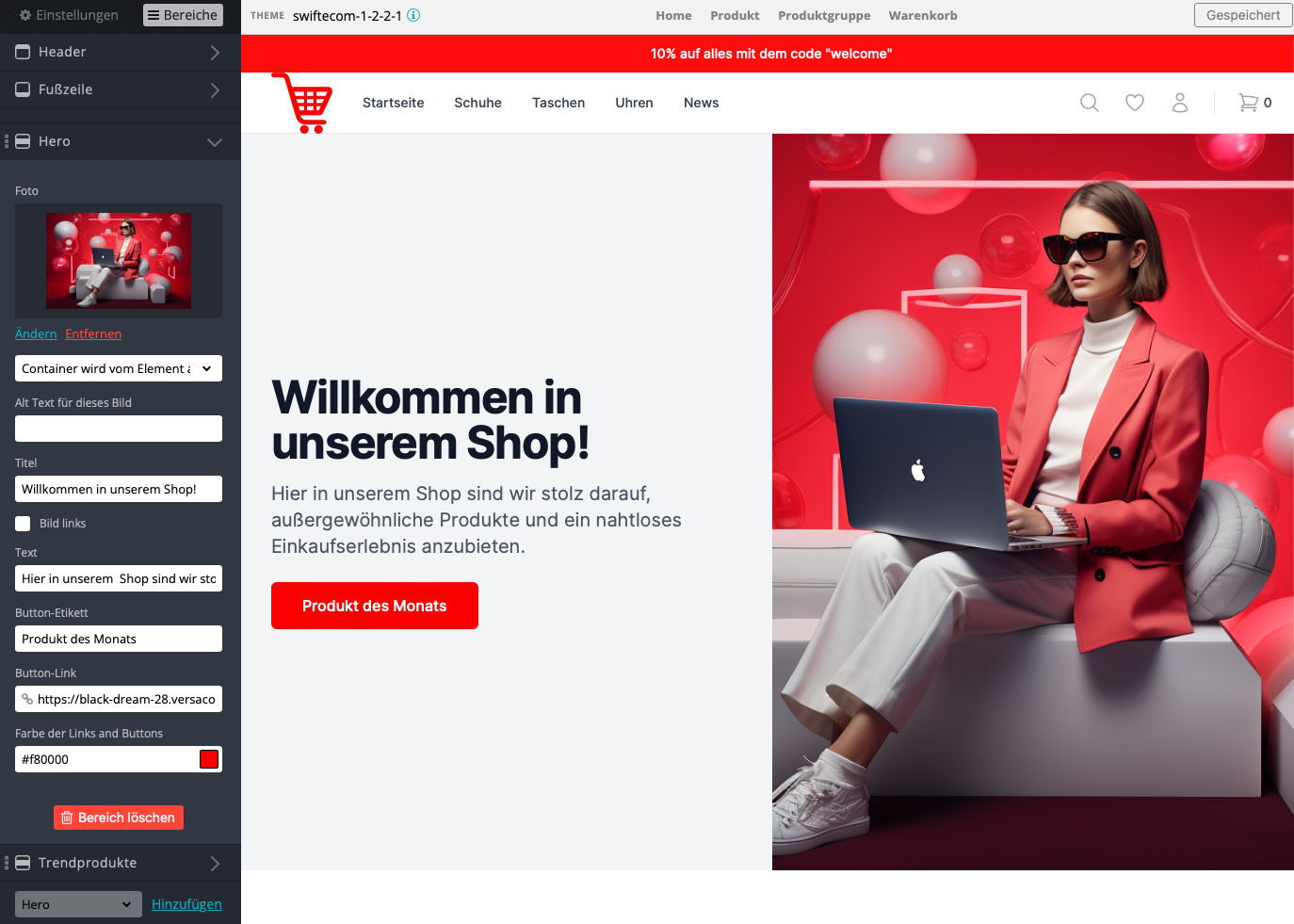
Schritte zur Anpassung
- Wähle ein Bild, das zu deinem Seitenkonzept passt, und lade es im Bereich Theme-Editor > Bereiche unter der Sektion Hero hoch.
- Passe die Position des Bildes über das Dropdown-Menü direkt darunter an.
- Gib der Sektion einen Titel. Dies könnte eine Begrüßung, ein Slogan oder ein Schlagwort sein, das dein Unternehmen repräsentiert.
- Lege die Bildeinstellung fest. Wenn du das Kästchen Bild links markierst, wird das Bild auf der linken Seite angezeigt.
- Mit der Textoption kannst du einen Text unterhalb des Titels einfügen.
- Füge einen Button unter dem Titel und Text hinzu. Benenne und verlinke den neuen Button im Bereich Button-Etikett. Wähle anschließend die Farbe im Bereich Farbe der Links und Buttons aus, indem du den entsprechenden Farbcode eingibst, um ein einheitliches Design zu gewährleisten.
- Überprüfe alle Änderungen in der Vorschau, um sicherzustellen, dass die Anpassungen wie gewünscht angezeigt werden.